In this Issue:
5 Tips for Personalizing your LibGuides
It's the Holiday Season! You're decorating your homes and libraries, filling bowls with chocolatey goodies, and adding personalized touches hither and yon. While you're at it, take a minute to personalize your LibGuides system.
Personalization can range from cool customizations to small things you can do to make your users feel comfortable and at ease. Our tips below range from low-tech to moderate.
1. Make It Personal - Showcase User Work (LG1 & LG2)
There's something giddy-inducing when you walk into someone's home and see your name, handwritten, on a table placeholder. It's the personal touches, going above and beyond, that make users and guests feel welcome. Your users will feel the same when they see their work showcased in your LibGuides system.
How do I Showcase User Work?
Using the dedicated editor-level user account! Editor-level users don't have full access permissions to your LibGuides system, so you don't have to worry about them building guides willy-nilly.

- Create the Guide
- Create the Editor-Level User Account
- Assign Editor to the Guide
- ...let them have at it!
- Note: Editors have access to your shared image library and assets for easy reuse.
Examples
- Brad Tyrrell from Scotch College showcases literary contributions created by their students in their customized CMS group - The Raven.
- Marge Whitehead at the AESEC Library uses LibGuides for students to submit their research projects. Rather than writing a paper, students create a LibGuide complete with citations.
- - Teen Pregnancy by Rashid Irizarry
- - History of Jazz by Genesis Moran
Where is this?
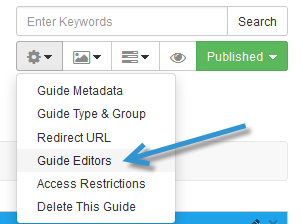
- In LibGuides v1 - Use the Collaborator Account Level
- - Guide Settings > Co-Owners, Editors & Collaborators
- In LibGuides v2 - Use the Editor Account Level
2. Adding a Box to All Guides - Using Templates (LG2)
A great and easy way to personalize your LibGuides, and ensure consistency is to add a box to your LibGuides v2 template.
Benefits:
- Appears on every guide using that template, automagically.
- Cannot be removed or edited - so you don't have to worry about guide authors changing it.
- Can be easily updated! Update it once, and it updates everywhere.
- Can be added to all pages within a guide or just the first page, it's your call.
- Freshest content! Keep your guide content fresh by rotating boxes in and out of the template so content doesn't appear pale.
Usage Examples:
- Get Help Box - Create a 'Get Help' box that contains all the ways your users can get help (email, SMS, phone, chat, etc.)
- About the Library - One of the most frequent questions users have is 'When is the Library open?' Build a box highlighting the library's hours, directions, and address so they'll always find this information on every guide they access.
- Trial Databases - You're trialing new databases and you want user feedback! Build a 'Trial Databases & Feedback' box and add it to guide template. Bonus: Add in a LibSurveys database feedback survey and get feedback!
- Library Events & Workshops - Build a box showcasing your events, workshops, author readings, etc. and add it to your template. This way, users can see and sign-up for your events from anywhere.
- Emergency Information - Closing early due to a snowstorm? Hurricane? Or even worse, a Snowicaine?! Create an 'Emergency Notifications' box, add it to your guide template, and voila - every guide will display that info.
Important Note:
Adding a box to the guide template overrides layout options for every single page in the guide. You'll have to define the page layout (i.e. 2-columns, 3-columns) and that page layout will apply to every page in the guide. You won't be able to have one page be 2-columns and another page in that same guide be 3-columns.
Adding a Box to a Template
Customizing the guide template is covered:
- Detailed Template Help Documentation (need to be logged into LibApps/LibGuides v2 to access)
- Admin 3: Customizing Guide Templates Training Session.
- Can't attend our live session? Watch our training recordings (need to be logged into LibApps/LibGuides v2 to access)
- - Select Admin 3: Customizing the Guide Template Recording
3. Assigning Subjects to Assets - It Matters (LG2)
Assets (links, books, widgets, RSS feeds, etc.) are searchable and indexed within the LibGuides search. Assigning assets with applicable subject categories makes it easier for users to find resources. They can filter their search results by asset type and by subject category so they can see a list of:
- Poetry {search term} AND Books {Asset} AND Literature {Subject Category}
- Tutorials {search term} AND Widget {Asset} AND Helpful Library Videos {Subject Category}
- Obesity {search term} AND Links {Asset} AND Social Sciences {Subject Category}
How do I assign a subject to an asset?
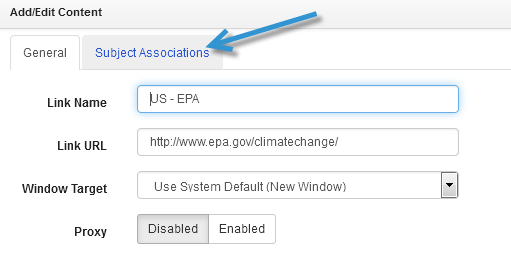
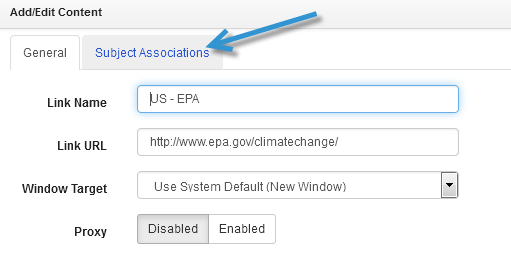
- On the Add/Edit Asset Screen > Select Subject Associations Tab
- Assign Subjects as needed!
- It's that easy!
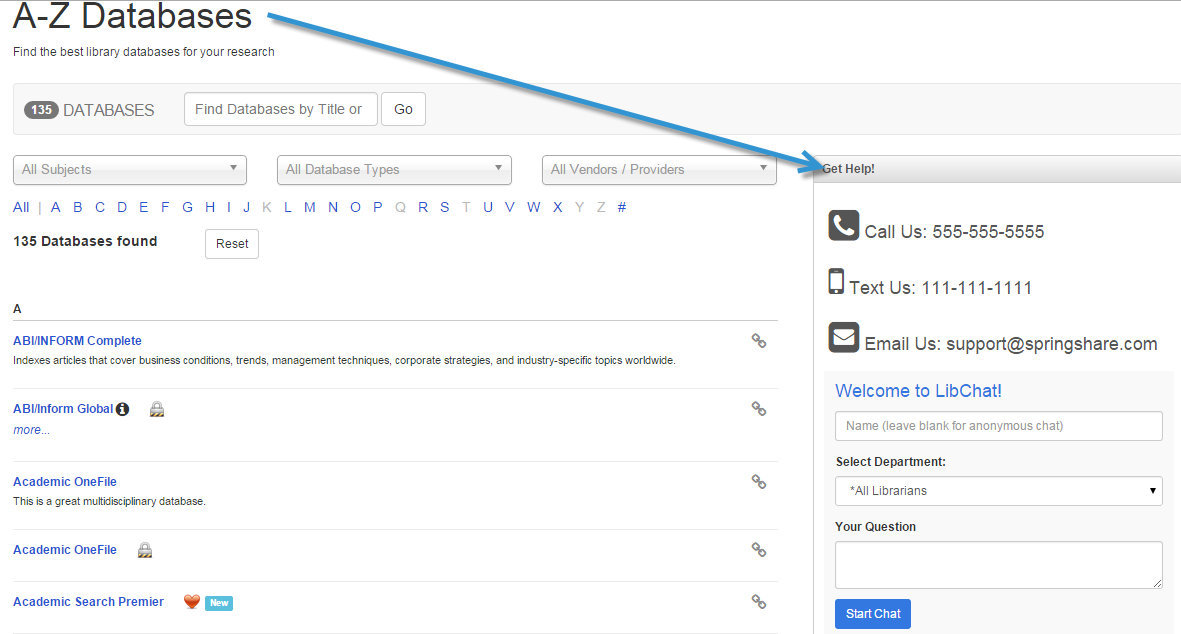
4. Point-of-Need Assistance: Adding Help Access Points to your A-Z List (LG2)
If you could think of one place where users need help most frequently, it's most likely your A-Z page. Which database should they use? Which ones are full-text? Perfect for Art History? Contain images? Which ones have downloadable e-books?
Provide point-of-need help where they need it the most by customizing your A-Z Template!
Steps:
- Create a storage guide and build your 'Get Help' box
- - Want to spruce up your box with icons? Watch our Springy Tech Tip Video, Adding Font Awesome Icons to LibGuides
- Write down the box ID > hover your mouse over the icon
- Navigate to Admin > Look & Feel > A-Z Page Layout
- In the Customize A-Z Database Page Templates > Select 'Default'
- Name your template
- Scroll down until you find the section titled:
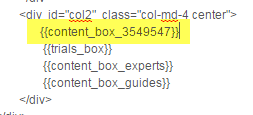
<div id="col2" class="col-md-4 center"> - Find the tag {{trials_box}}
- Right above {{trials_box}} add your box ID using this structure: {{content_box_<ID>}} where <ID> is your Box ID
- Scroll to the bottom > Save as New Template
- Now, you need to apply your new template! Scroll to the top of your A-Z Page Layout and under 'Layout Options for A-Z Database Page' > select your newly saved template!
End Result:

5. Be More Accessible - Profile Tips! (LG1 & LG2)
You only get one shot to make a great first impression. Your users' first introduction to you will be through your profile box. Check out these tips for turning up the wow factor on your profile box.

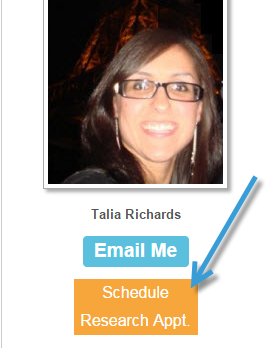
One-on-One Appointments
Using My Scheduler, available from within LibCal, you can embed a 'Schedule Appt With Me' button right into your profile box. Your patrons will be able to schedule a research consultation directly with you based upon your schedule of availability!
- Grab your My Scheduler widget code in LibCal
- Navigate to your profile box > Other Widget Code > Embed your My Scheduler widget code.
Get Social
According to a recent Pew fact sheet, 74% of online adults use social networking sites with 18-29 year olds taking a whopping 89%.
Update your profile box with your Library's:
|
|
Customize Your Profile Page
Every account holder has their own dedicated profile page. Your published guides, subject specialties, and profile box are displayed on your profile page. Customize your page with a personal statement and add content like:
- CV - add in your education, work experience, etc.
- Professional Development Activities - add your published articles, presentation history, etc.
- About Me - What are you reading now? Favorite TV shows? Avid bungee jumper? Add that to your personal statement! :)