Small Steps, Big Impact
The end of the year is fast approaching! (Where'd you go, 2019?) Whether you're planning a mega clean-up to prepare for the new decade (Welcome, 2020!) or just trying to pass some time before the next patron [crisis] as a #SaturdayLibrarian, we have some LibGuides tips and tricks for you! They'll make your new year a little easier and impress your colleagues to boot.
To celebrate SpringyU's launch, we selected five tasks and broke them down into bite-sized steps, just like Blocks. Use them to spruce up your own guides or scale them into full Projects. Either way, they'll be sure to make an impact.
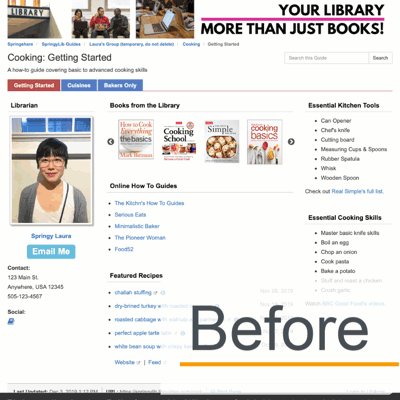
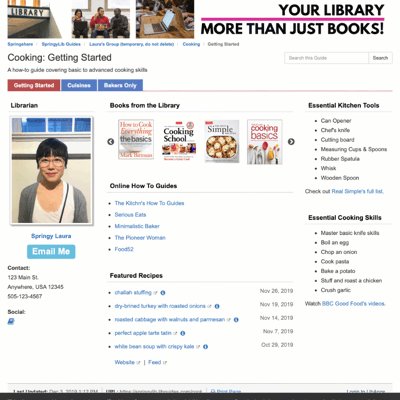
Profile Reboot Easy
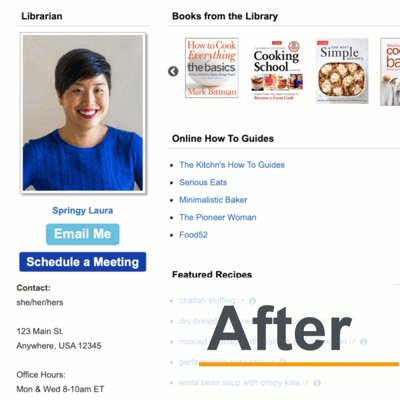
In the spirit of “new year, new you,” freshen up your profile with a new image, widget, or social media icon.
- Double-check your contact information.
- Use the multi-line address field to add your pronouns, time zone, and/or ORCID.
- Update your profile image.
- Add your work-related social media accounts.
- Embed a chat and/or Appointments widget.
Watch the Profile Boxes & Profile Pages training.
Admin Reminders Easy: Admins
Create and regularly update alert boxes so staff see current policies and have a reliable resource for content creation.
- Embed a link to the storage/blueprint guide.
- Place shortcuts to the Help Center and LibGuides training site for staff questions.
- Encourage collaborators to share the preview link with other staff to prevent overinflating statistics.
- Add a "report a problem" LibWizard form for staff to submit any changes needed to reusable content, broken database links, etc. Then admins have one place to check for updates/issues.
- Use headers and bullet points for readability.



Streamline Guide & Box Sharing Intermediate: Admins & Editors
Now guide type, account editing privileges, and sharing settings impact how things can be reused internally! Take advantage of this new functionality to make sure accounts reusing guide content actually have permission to share it.
- Starting with guides that have private, for internal use only information:
- Head to each guide's edit screen to check that its sharing setting is set to "no."
- Use the Internal Guide Type so that it's not publicly available.
- Double-check that its guide editors list is up to date. If an account can edit it, they can reuse it!
- (CMS) Check which regular users have "regular access" to your Internal groups. Switch them to "read-only" if you don't want them to reuse content.
- Continue to guides that can be copied/mapped by all accounts:
- Head to each guide's edit screen to check that its sharing setting is set to "internal" or "community."
- For blueprint and storage guides, use the Template Guide Type so that it can be reused by anyone regardless of account level, publishing status, or group access.
- Lastly, check any guides that don't fit neatly in the above categories.
See our FAQs on reusing boxes and guides for full details, but in summary:
- Admins and regular users with “edit all guides” permissions can reuse all content.
- Published and Private guides with their sharing set as "internal" or "community" (and in Public groups for CMS customers) can be copied.
- Setting guide sharing to “no” will prevent accounts without editing privileges to that guide from reusing boxes/guides.
Strategize SEO Advanced
Search engine optimization (SEO) may feel like a catchphrase only understood by marketing gurus, but librarians already have the skillset to master it! Good SEO is about understanding a patron's knowledge needs, thinking about what words or phrases they'll use to find it, and making sure the relevant information is included in the final product.
It takes time to improve rankings, but there are some indicators search engines use when they match queries to sites. Here's how you can check yours in LibGuides:
- Start by looking at your statistics to find underperforming guides, pages, and assets.
- Identify keywords and phrases a patron would use to search for each one, and the sources they'd expect to find. Google talks more about relevancy in its search algorithm article.
- Use this information to complete the following:
| SEO Do's | SEO Don'ts |
|---|---|
|
|
|
|
|
|
If you're writing quality content and citing experts by linking to them, you're practicing good SEO! If you'd like even more control over your site's indexing, you can use Google's Webmaster Tools.
Bootstrap Alerts Expert
The library is closing due to foul weather or the printer is out of service during finals, and you need to let patrons know right now.
Bootstrap's alert classes make it easy to create an attractive, standout message, although they do require familiarity with HTML and CSS.
Watch our Training Tidbit session video for step-by-step instructions, but in summary:
- Add a standard box on your storage guide for easy reuse.
- Create the Bootstrap alert using its classes. Afraid of breaking the page? Use a media/widget asset so you can fix it in Content > Assets.
- When complete, copy the box ID and add
{{content_box_<id>}}to your homepage's template.- If using the box on another guide, head to that guide to map it as a floating box.
- Delete the alert from the homepage when done. For guides, change the box to draft mode if you want to keep it for later.
Want to use these examples? Find and copy their code using the Inspect tool.